There are a lot of elements to making a good website that you have to consider. Fonts, borders, headers, general layout, accessibility… point after point to check and recheck. It can be a little bit hectic, but ultimately the work pays off. But that doesn’t mean you can’t take shortcuts where you can find them.
One of my favorite types of shortcut is color testing. You can find a ton of tools out there that were created to make the process a little bit easier. Sometimes a lot easier. These are my ten personal favorites.
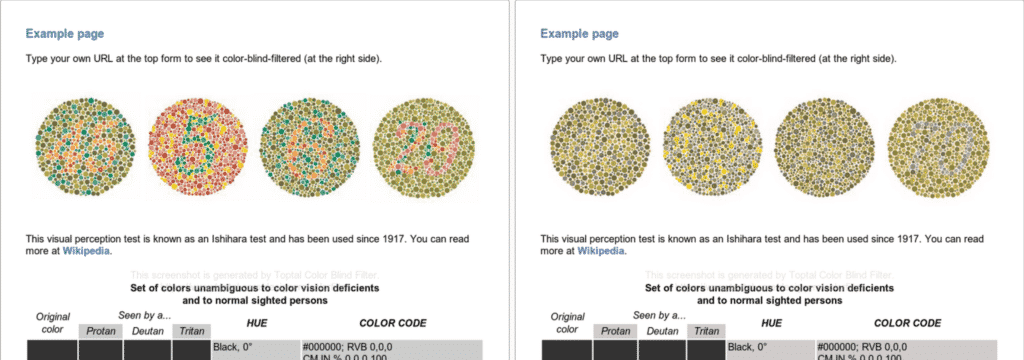
1. Toptal Color Blind Filter

The colorblind are usually not going to be able to see a website as it actually is. There isn’t much you can do about that, as compensating for every single one is usually impossible. But you can at least make sure they can see everything, such as background images and font colors. Just use this helpful web page filter that will show you how your site looks from the point of view of different color visual deficiencies.
Having been recently acquired by Toptal, this tool has got a few great improvements:
- Improved Image Filtering
- Improved Non-GIF Image Filtering
- Improved Stylesheets
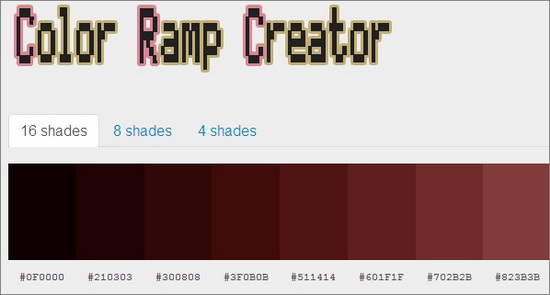
2. Color Ramp Creator
Every once in awhile you might find yourself needing a color ramp. This allows you to easily make one, adjusting the hue value, hue shirt and base color richness on a tester picture. They have four, eight or sixteen step available.
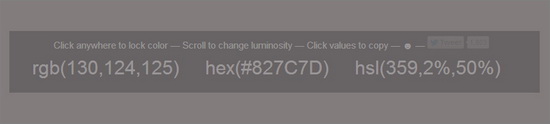
3. Piknik
This is one of my absolute favorite designer websites. It works by allowing you to move your mouse across the screen to create a new shade or color. That’s it, the entire page will show the color. You can click to lock it, and it gives you the RGB, HEX and HSL details. You can also favorite or copy it.
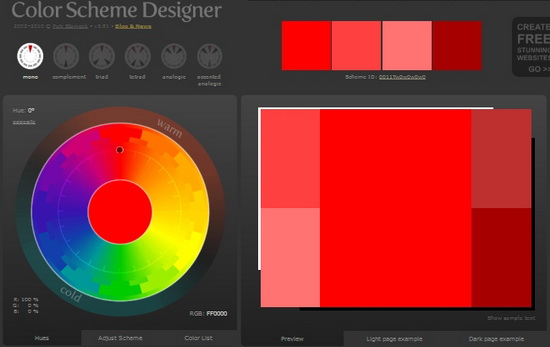
4. Color Scheme Designer
Come up with an entire color scheme with this simple creator. It provides a color wheel with warm, cold and intermediate tones. You are able to select the mono, complement, triad, tetrad, analogic and accented analogic tones. It creates a simple colro board, and lets you see an example of a site using the colors in both light and dark.
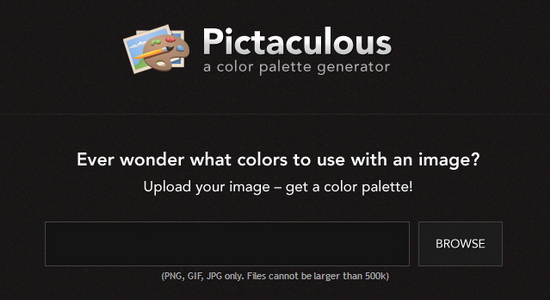
5. Pictaculous
Pull the colors from an image. Just upload an image or browse their gallery. It will give you a palette using all the colors in the photo, so you can seek it out for your own design. Simple to use, effective and accurate.
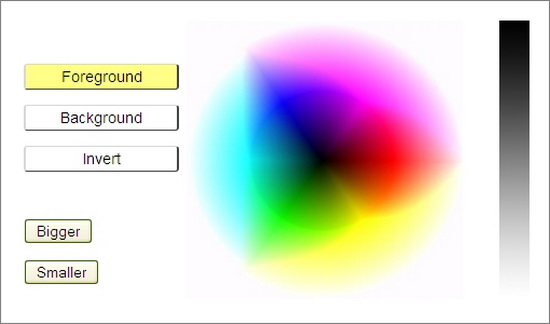
6. Accessibility Color Wheel
Test the accessibility to colors on your background, foreground and even invert them. It shows it all through text to the side, then gives you the hex value. You can also put in a hex value in order to bring up a specific color.
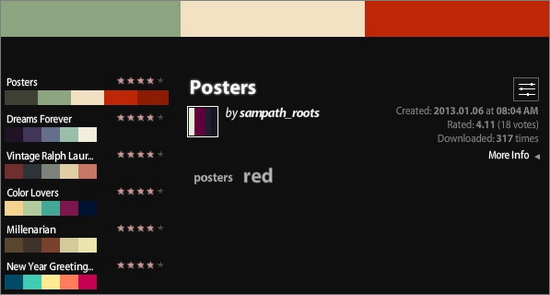
7. Kuler
This is an incredibly popular site that lets you create your own color palettes, or else see other people’s. Used for both web design and home design/decor, you will be sure to love the features here. You can even join their community to connect with others.
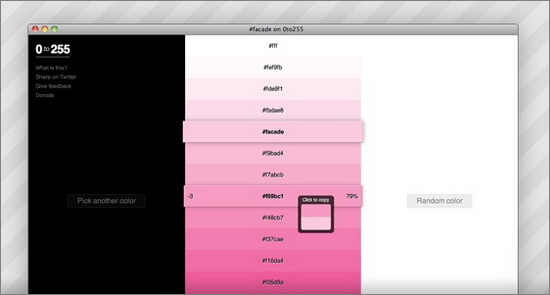
8. 0 To 255
Tones are everything when it comes to color. You can find the perfect one of any shade here. Just click on a main color to begin, and it will show you all the tones with their allotted code. There is no sign up involved, and you don’t even have to connect via a social network.
9. ColorHexa
Type in a color value and get the full information about it. That includes gradients and color blends. Don’t know the color value? Check out their full list to find out.
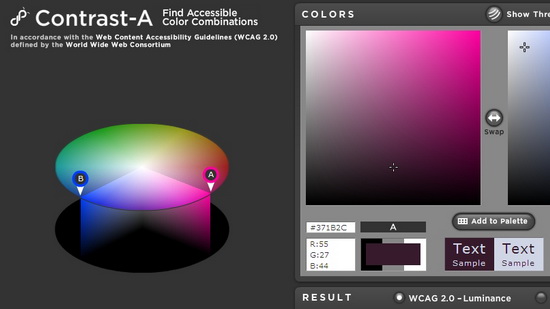
10. Contrast-A
Create a palette by selecting several colors and finding the very best combination of tone. This one is simple to use but more feature heavy than most. You can also customize if with different ratios and levels, including the side and ratio of text.
Know of any excellent tools for finding and testing the perfect color scheme for a site? Let us know in the comments.













52 Responses
New @webuildpages: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/V7GoeIGgYX
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/wYziz7Y7DD at @NinjasMarketing
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability): There are a lot of elements to makin… http://t.co/0H2rXmaasc
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability): There are a lot of elements to makin… http://t.co/kqoU3kxRSM
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability): There are a lot of elements to makin… http://t.co/PJyDwm3dv9
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/Eb2H9Fo6QP
IM Ninjas: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/bnchx3Be6Q
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/u2dM2Rqqun
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/W5gsZY0wzJ
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/2Dp7g4JTlT
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/JgfeuT53lY
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/un9qt7duPq
RT @myblogguest: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/UUMP6zylOt
RT @myblogguest: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/UUMP6zylOt
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/JqctoL4jx3
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/u2dM2Rqqun
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/Kot2H6A9hg
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/RVXGarJLXA
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/qiu3EgU3h6
Nytt på delicious 10 Free Tools to Pick and Test Your Perfect Color: http://t.co/r1Bvs21N7f
RT @NinjasMarketing: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/G6BDwXRKav
RT @NinjasMarketing: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/G6BDwXRKav
10 Free Tools to Pick and Test Your Perfect Color(for Better Usability) @NinjasMarketing http://t.co/UoabD7ypt1 great post by Ann @seosmarty
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/micBxDbb13
Ralf Stolarczuk- liked this on Facebook.
10 Free Tools to Pick and Test Your Perfect Color http://t.co/dRizp1SVUU
10 Free Tools to Pick and Test Your Perfect Color http://t.co/FsJOAFHNJ7
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) http://t.co/DMZsZ32yW5 via @zite
Cre8asiteforums liked this on Facebook.
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/JgfeuT53lY
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/2Dp7g4JTlT
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/a0xW1vSwyq
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/w6RvPztbe0
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/UUMP6zylOt
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/un9qt7duPq
RT @DailySEO: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) @NinjasMarketing http://t.co/JgfeuT53lY
RT @seosmarty: 10 Free Tools to Pick and Test Your Perfect Color (for Better #Usability) @NinjasMarketing http://t.co/bI46aa5pv4
RT @intuitionhq: RT @seosmarty: 10 Free Tools to Pick and Test Your Perfect Color (for Better #Usability) @NinjasMarketing http://t.co/b …
Very neat list. When working on websites it sometimes hard to get the perfect color, so these 10 will surely be helpful in the future. Thanks!
The color scheme of your website is more important than you would think. Make sure you are picking the perfect color! http://t.co/wnFvbknq82
I also find this indispensable: http://www.iconico.com/colorpic/
It’s free and a little tool to grab color codes from your screen, any color you see on web. 🙂
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) – http://t.co/0ECgOZX8Qo
RT @MeasuringU: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) – http://t.co/0ECgOZX8Qo
RT @MeasuringU: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) – http://t.co/0ECgOZX8Qo
10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) – http://t.co/ApUFWUzh36 #ux #colour
RT @MeasuringU: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) – http://t.co/nps56G259V. Cool tools
RT @whatterz: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) – http://t.co/ApUFWUzh36 #ux #colour
RT @MeasuringU: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) – http://t.co/0ECgOZX8Qo
#web design color selection http://t.co/1E5e9h2D6b
10 Free Tools to Pick and Test Your Perfect Color Palette : http://t.co/UpxE1xPoCz (via @whatterz)
RT @MeasuringU: 10 Free Tools to Pick and Test Your Perfect Color (for Better #Usability) – http://t.co/AMfCF8DboT #webdesign
RT @MeasuringU: 10 Free Tools to Pick and Test Your Perfect Color (for Better Usability) – http://t.co/Z9vHmeK7sh //Amazing!
Comments are closed.