People make fun of me: I’m obsessed with browser plugins! My browser has been compared to the cock pit of a 747 plane. I’ll admit it, I deal with slightly slower performance because of my love for plugins: I have two toolbars and 11 other permanent add-ons and 3 more that I’m testing out. I don’t care! I love them all. Although all of these plugins are fairly small, together they give me quick and powerful information. Within seconds of landing on a site, I’m instantly effective and doing damage, in a positive, SEO insight kind of way, of course. So without further ado, here is just a couple of the plugins I have loved and how I use them to make my own browser a robust and inexpensive SEO tool.
Plugins for Sleuths and Spys:
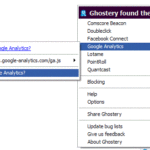
Ghostery
This is a neat plug in to see tags, web bugs, pixels, and beacons included on web pages that track you online. In other words, it shows me all the ways that a site is tracking my online activity. The fun does not stop there, the Ghostery drop down provides links to more info about all the tracking software on the site in case you don’t know what something is.
How I Use It: Ghostery tells me instantly when I load a page if a site may be doing some kind of Google Adwords campaign at the very least and if re-targeting maybe part of the sites Google paid search strategy. It does this by detecting Google Adwords Conversion and/or Doubleclick Floodlight on a site. Also, Ghostery tells me if there is adsense code on the site. Although this is a small amount of information and fairly trivial compared to some other tools, it can be useful. The beauty is that I can know if paid search is a traffic source for the site and if adsense is part of their monetization strategy in the same moment that I load it in my browser.
Wappalyzer
This is another awesome little tool. I discovered this one when, sadly, one of my favorite freebie tools sitonomy decided to become a 503 error. What Wappalyzer does is display icons of technologies being used on a site in the right side of your URL bar
How I Use It: You may argue that this is similar to Ghostery but, nay, you’d be wrong. Although there is some overlapping info, the magic in this tool is that it will show you what the site is built with, unless it is some crazy custom CMS. It helps me get an idea of what I am looking at: am I looking at a crazy old Cold Fusion site, Joomla, Drupal or a new and shiny Ruby on Rails site. This tool will also tell me if I am dealing with an Apache or an IIS server.
Knowing all this gives me ample context for planning an analysis. If a site is on an IIS server for example, I know to check for duplicate content related to case insensitivity. I also know to check for SEO related issues that tend to arise with specific CMSs’. This tool is an amazing jump-off and it saves me tons of time because the moment I load a site in my browser I know what quirks and issues to look for.
Plugins For On Page Auditing
Firebug
This is the creme-de-la-creme of on-page auditing tools for me, although it’s known to many web designers, I don’t hear much talk about it among SEO’s. Firebug lets you view source live and it collapses sections of code down, so you can easily find buried code instead of looking at huge blocks of source code. Firebug also allows you to make live changes to any webpage and it highlights those changes in yellow. It also has a fancy Javascript debugger that gives you a set of logging functions that you can call from webpages. You can also get a detailed view of a page’s load time and HTTP headers right in your browser. And that’s just a sampling of this tool’s functionality. There is no bottom to this plugin.
How I Use It: I think I can rant on for a while about firebug and the various ways to use it. The most common ways I use firebug though are to inspect mark up for any egregious errors and to do on the spot load time testing.
Web Developer Toolbar
This is a cool toolbar with which you can do all kinds of manipulations to a page in your browser, disabling, enabling, isolating and viewing pretty much anything.
How I Use It: I use this tool primarily to visually see links next to anchor text in the page and to see a quick list of all the links to a page listed in plain HTML on a new page. I also use this tool to disable style sheets, to view all the cookies for a site and visually outline blocks of a site. Using these insights I can locate problems more quickly and easily than sifting through code.
All in all, you’d be really surprised how much you can do with just plugins, especially when it comes to evaluating on-page optimization. Many of the basic on-page problems on a site can be identified very quickly by just having the right fast, simple tools at your disposal, although sometimes the solutions are not as easy to find 😉
Do you have any plugins that you live by or that you use on a regular basis? …I’m always on the look out for new additions to my collection… or have you found a new neat way to use some of the classics (SEOBook Toolbar, SEO Quake, Mozbar, SEO for Firefox etc, etc,), I’m always interested in learning new ways to use old favorites.








One Response
Bonnie, nice post! I was recently introduced to a Chrome extension called SEO Site Tools (https://chrome.google.com/extensions/detail/diahigjngdnkdgajdbpjdeomopbpkjjc) that is really informative and easy to use as well. I’ve gathered a list of my favorite tools and SEO resources that might be of interest to other SEOs: check out the Resources page on The SEO Ace at http://www.theseoace.com/resources/.
Keep this great content coming, Bonnie! Thanks!
Comments are closed.